도당탕탕
WebServer vs Was 본문
이번 포스팅에서 WebServer와 WAS의 개념 및 차이의 대해 써보려고 한다.
Intro
- Static Page와 Dynamic Page의 개념을 이해하기.
- WebServer와 WAS차이 이해하기.
Web Server
-
클라이언트가 서버에 페이지에 요청하면 그 요청을 받아 정적(.html, .css, .js, ...) 컨텐츠를 제공하는 서버다.
-
클라이언트의 요청을 기다리고 요청에 대한 데이터를 만들어서 응답한다.
-
HTTP 프로토콜을 기반하여 클라이언트의 요청을 수행하는 기능을 담당한다.
-
Web Server가 정적인 파일을 처리할 때
- 정적인 컨텐츠를 바로 제공
- WAS를 거치지 않고 바로 자원을 제공
-
Web Server가 동적인 파일을 처리할 때
- 클라이언트의 요청을 WAS에 보내고, WAS가 처리한 결과를 클라이언트에게 전달한다.
-
Web Server의 종류: Apache Server, NginX, IIS(Window 전용 Web 서버) 등
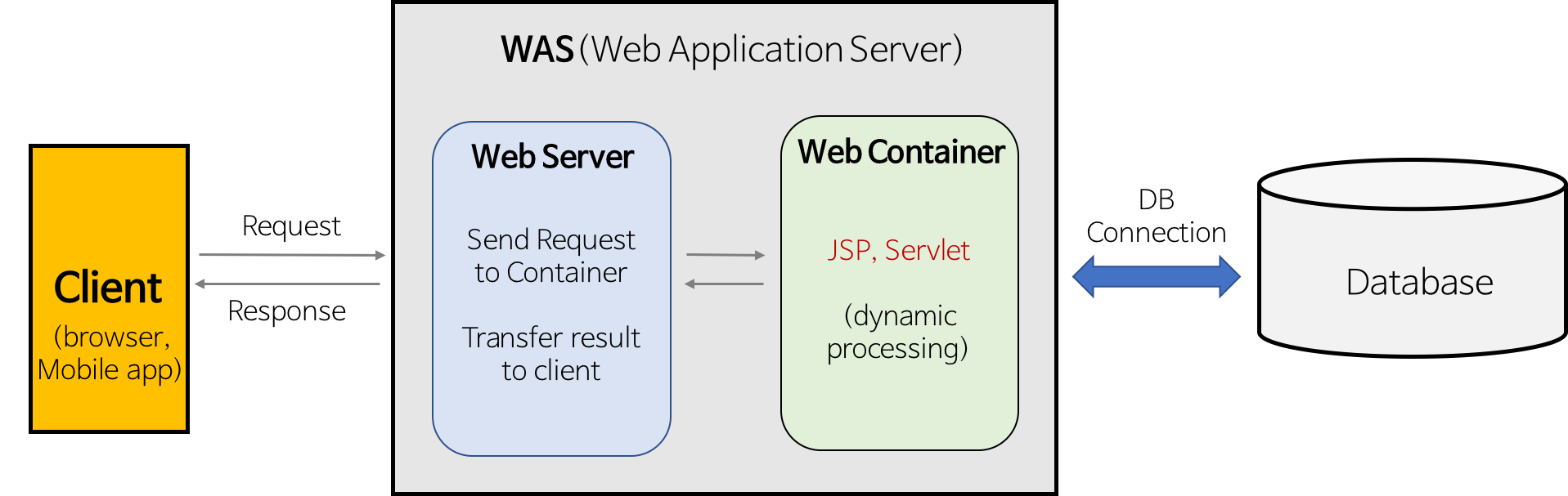
WAS(Web Application Service)

-
WAS의 개념
- WAS = Web Server + Web Container
- 동적으로 제공하는 컨텐츠를 하기 위해 만들어진 애플리케이션 서버이다.
- DB조회나 로직처리가 요구되는 컨텐츠
- HTTP를 통해 애플리케이션을 수행해주는 미들웨어이다.
- Web Container 혹은 Servlet Container이라 부른다.
- Container: JSP, Servlet을 실행시킬수 있는 소프트웨어)
-
WAS의 역할
- Jsp, Servlet 구동 환경을 제공한다.
- Web Server 기능들을 구조적으로 분리하여 처리를 위해 기능이 나왔다.
- 분산 트랜잭션, 보안, 메시징, 쓰레드 처리 등의 기능을 처리하는 분산 환경에서 사용
- 현재 WAS가 가지고 있는 Web Server도 정적인 컨텐츠를 처리하는데 있어서 성능상 큰 차이가 없다.
-
WAS의 주요 기능
- 프로그램 실행 환경과 DB 접속 기능 제공한다.
- 여러 개의 트랜잭션(논리적인 작업 단위) 관리 기능을 한다.
- 업무를 처리하는 비즈니스 로직을 수행한다.
-
Web Server의 종류: Tomcat, JBoss, Jeus, Web Sphere 등
Web Server 및 WAS가 필요한 이유
Web Server가 필요한 이유
- 클라이언트(웹 브라우저)에 정적 컨텐츠를 보내는 경우
- 정적 파일들은 웹문서가 클라이언트로 보내질 때 함께 가는 것이 아니다.
- 클라이언트는 HTML 문서를 먼저 받고 그에 맞게 필요한 정적 파일들을 다시 서버로 요청하면 그때서야 정적 파일을 받아온다.
- Web Server를 통해 정적인 파일들을 Application Server가지 가지 않고 앞단에서 빠르게 보내 줄 수 있다.
- WebServer에서는 정적 컨텐츠만 처리하도록 기능을 분배하여 서버의 부담을 줄일 수 있다.
WAS가 필요한 이유
- 클라이언트(웹 브라우저)에 동적 컨텐츠를 보내는 경우
- 사용자의 요청에 맞게 적절한 동적 컨텐츠를 만들어서 제공해야 한다.
- 동적 컨텐츠를 제공하는데 Web Server만을 이용한다면 사용자가 원하는 요청에 대한 결과값을 모두 미리 만들어 놓아야 한다.
- 하지만 이렇게 수행하기에는 자원이 절대적으로 부족하다.
- WAS를 통해 요청에 맞는 데이터를 가져와, 로직에 맞게 결과를 제공해 자원을 효율적으로 사용할 수 있다.
WAS가 Web Server기능을 모두 수행하지 않는 이유
- 서버 부하 방지
- 보통 WAS는 동적 컨텐츠를 제공하고 Web Server는 정적컨텐츠를 제공하는 것이 좋다.
- 정적 컨텐츠 요청을 WAS가 처리한다면 정적 데이터 처리로 인해 부하가 커지고, 동적 컨텐츠의 처리가 지연됨에 따라 수행 속도가 느려진다.
- 즉 클라이언트에게 페이지 노출 시간이 길어진다.
- 분리를 통한 보안 강화
- SSL에 대한 암복호화 처리에 Web Server를 통해 사용한다.
- 접근 허용 IP관리, 2대 이상의 서버에서의 세션 관리 등도 Web Server에서 처리하면 효율적이다.
- 여러 대의 WAS를 연결
- Load Balancing을 위해서 Web Server를 사용한다.
- 장애 극복 처리에 유리하다.
- 특히 대용량 웹 어플리케이션의 경우(여러 개의 서버 사용) Web Server와 WAS를 분리하여 장애 극복에 쉽게 대응이 가능하다.
ex) Web Server에서 오류가 발생한 WAS를 이용하지 못하도록 한 후 WAS를 재시작 -> 사용자는 오류를 느끼지 못하고 이용가능
- 여러 웹 애플리케이션 서비스 가능
- 하나의 서버에서 PHP Application, Java Application을 함께 사용하는 경우
결론

- 자원 이용의 효율성 및 장애 극복, 배포 및 유지보수의 편의성을 위해 Web Server와 Was를 분리한다.
- Web Server를 WAS 앞에 두고 필요한 WAS들을 Web Server에 플러그인 형태로 설정하면 더욱 효율적인 분산 처리가 가능하다.
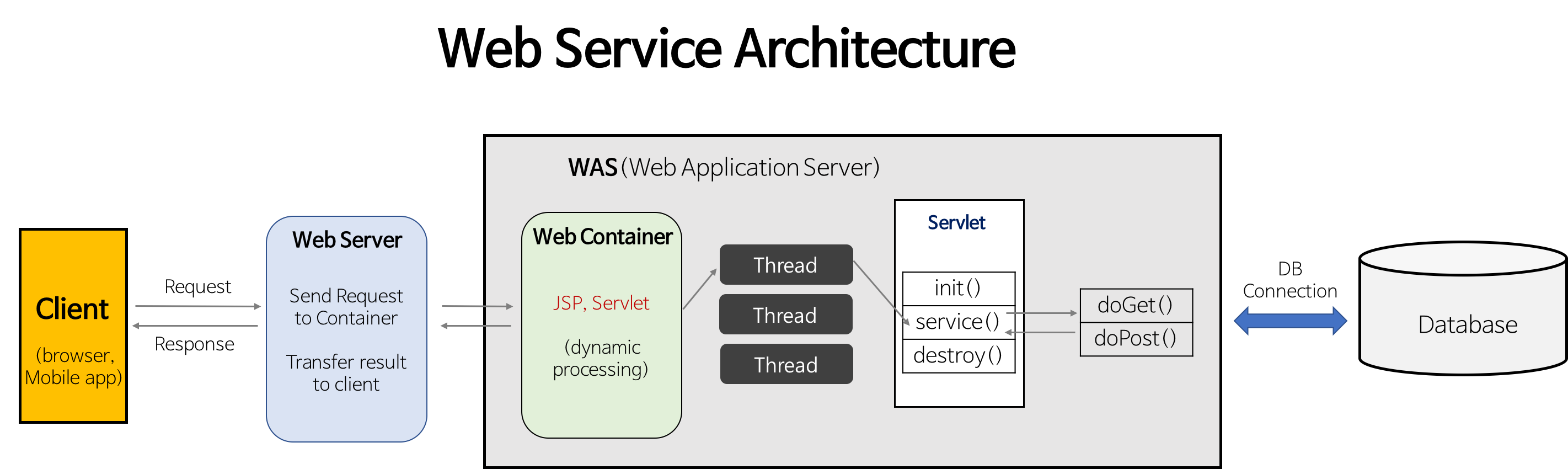
- WebService 아키텍쳐는 다양한 구조를 가질 수 있는데 다음 포스팅에 올리겠다.
'Web' 카테고리의 다른 글
| TCP와 UDP (0) | 2020.01.16 |
|---|---|
| Http Request VS Response (0) | 2020.01.16 |
Comments


